Creare aree di Drag&Drop
Da editor HTML, lavorando sui file contenuti nella cartella body/, è possibile definire le aree di drag&drop visibili sull'interfaccia visuale dell'Area Layout.
Per generare un contenitore di elementi è sufficiente inserire il seguente codice nell'HTML del template:
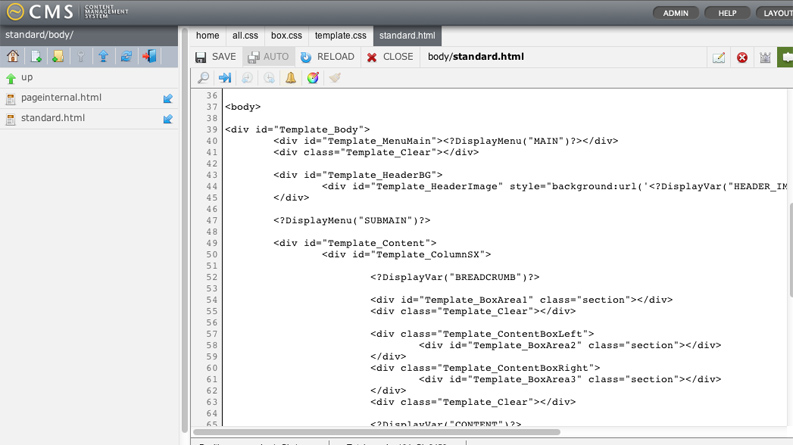
<div id="Template_BoxAreaX" class="section"></div>
L'unico accorgimento riguarda l'id del tag. Il nome, Template_BoxAreaX è caratterizzato da un valore numerico crescente.
Quindi la prima area di drag&drop si chiamerà Template_BoxArea1, la seconda Template_BoxArea2, la terza Template_BoxArea3 e così via.
È importante che i nomi delle aree in questione siano sequenziali e non ripetuti.
Nel caso sull'Area Layout non funzioni correttamente il trascinamento degli elementi in una o più aree grigie controllare i nomi e la sequenzialità degli id assegnati alle aree drag&drop.
In ogni pagina è possibile impostare fino ad un massmo di 30 aree drag&drop

Fig. 1: Esempio di codice in cui compare un DIV id Template_BoxArea1


