Cliccando sul tasto HTML presente in alto a destra nel Pannello di Amministrazione, o sul tasto Editor HTML/CSS (Fig 1) presente nel box Azioni, è possibile accedere ad un interfaccia di editing del proprio layout (Fig 2).
Attenzione!
L'utilizzo di questo modulo è consigliato solo ad esperti di codice HTML e CSS. Le modifiche dei file di layout o la cancellezione, anche involontaria di determinati file, può determinare in negativo la visualizzazione del proprio sito web.

Fig. 1: Area Layout
L'editor presenta sulla sinistra la lista di cartelle e file modificabili, più una serie di azioni legate alla creazione o cancellazione sia di directory che di file. Sulla destra invece è presente l'area di editing (Fig 2).

Fig. 2: Prima pagina dell'editor HTML/CSS
Il template standard è organizzato nelle seguenti cartelle:
- body: contiene le strutture HTML base relative ai diversi template
- box: contiene le strutture HTML base dei box (box di sistema come il login, box contenuto come quelli utilizzati dagli articoli, box di menù)
- button: contiene le strutture HTML base relative ai singoli bottoni dei diversi menù
- css: contiene tutti i fogli di stile CSS utilizzati sul template
- list: contiene le strutture HTML base relative ai singoli elementi lista
- detail: deprecata
- mail: deprecata
Su ultime release le cartelle principali sono
- standard: cartella dedicata al template standard
- mobile: cartella dedicata al templat mobile
Entrembe presentano un'alberatura interna simile come quella sopra illustrata (Fig 2)
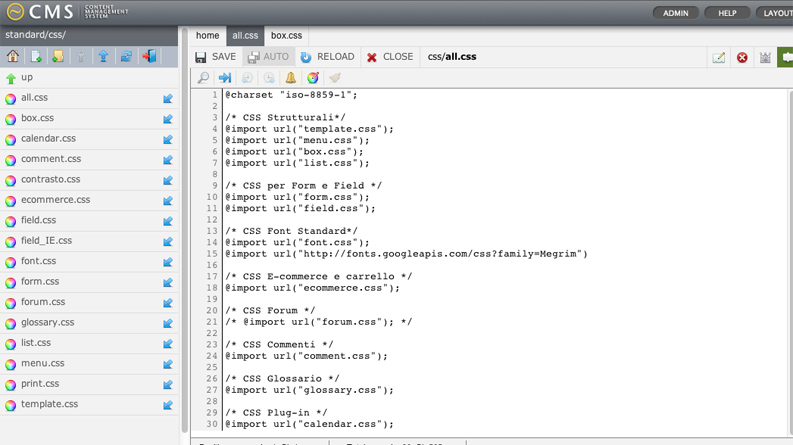
Cliccando su una delle cartelle, verranno visualizzati i file contenuti modificabili (Fig 3).

Fig. 3: Esempio di modifica del file css/all.css


